在現代網站設計中,細節決定成敗,而圖標作為視覺傳達的重要元素,可以為網站增添質感與專業度。Google Fonts Icons 是一個免費且免版權的圖標資源庫,提供了多樣化且高質感的圖標,讓設計師和開發者輕鬆打造吸引人的網站。
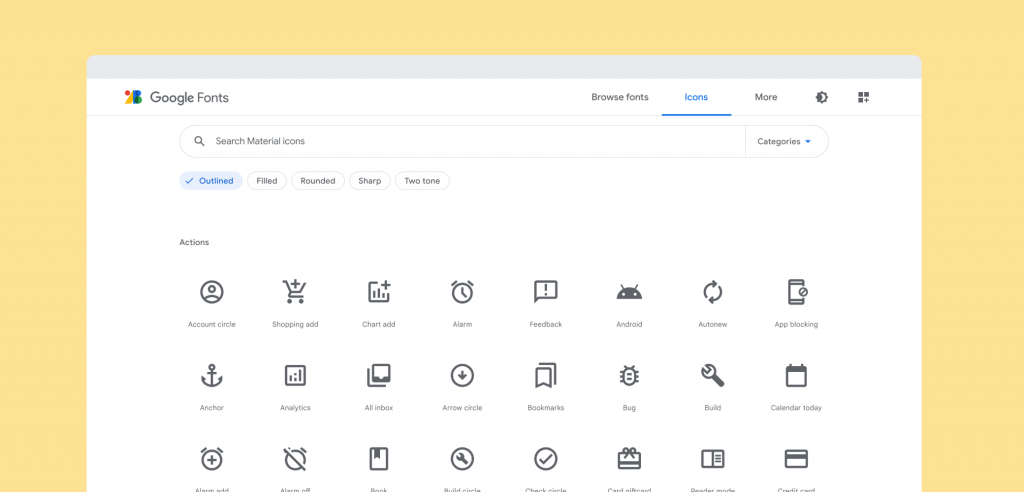
1. 進入Google Font ,點擊Icon
Google Fonts Icons 提供所有圖標資源皆為開源,允許自由應用於個人或商業項目。設計師不必擔心版權問題,這是對於尋找“合法可商用圖標資源”的新手設計師的最佳選擇。

進入Google Fonts後選擇Icons
2. Icon細節設計

左側功能區可調整圖標的粗細(Weight)、大小(Optical Size)、填充程度(Fill)。
3. ICON下載PNG、 SVG

在右側可以調整顏色,點擊下載即可下載svg、png如何提升網站質感:Google Fonts Icons 的強大助力
4. SVG 格式的優勢
SVG 是一種可縮放的矢量圖形格式,具有以下優點:
輕量化:相比位圖格式(如 PNG),SVG 占用存儲空間小,提升網站載入速度。
清晰度高:無論在小尺寸或大屏幕上,圖標都能保持高清品質。
靈活性強:SVG 格式適合進一步編輯,可根據需求在設計軟件或網站中自由修改。
結語
Google Fonts Icons 是提升網站質感的理想工具,免費、靈活且易於使用,為設計師提供了高效的解決方案。透過這些圖標,不僅能增強網站的視覺吸引力,還能提升用戶操作體驗,讓您的網站更具專業性。對於新手設計師來說,這是一個不容錯過的寶貴資源!